ワードプレスのテーマにPCとスマホの広告切替がある場合
この場合は簡単ですね。 テーマの説明に従って、広告を表示するデバイスを設定するだけです。 例えば「SWLL」には広告設定で表示するデバイスが選択できますので、PCに表示するのかスマホに表示するのかを設定します。PHPで切替
PCとスマホでの広告表示を切り替えるのはPHP関数の「wp_is_mobile」を使います。 この関数でモバイル(スマホ)からのアクセスか、そうでないかを判断して表示する広告を切り替えます。 下記のコードを、「functions.php」ファイルに追加します。子テーマが準備されているテーマならそのまま子テーマの「functions.php」に貼り付けます。 子テーマの「functions.php」が無い場合は、親テーマの「functions.php」を子テーマフォルダにコピーしてからそのこぴーした「functions.php」を修正して使います。//PCでのみ表示するコンテンツ
function if_is_pc($atts, $content = null )
{
$content = do_shortcode( $content);
if(!wp_is_mobile())
{
return $content;
}
}
add_shortcode('pc', 'if_is_pc');
//スマートフォン・タブレットでのみ表示するコンテンツ
function if_is_sp($atts, $content = null )
{
$content = do_shortcode( $content);
if(wp_is_mobile())
{
return $content;
}
}
使い方は、PCで表示したい広告を次のようにショートコード[pc]で囲みます。
[pc]PCで表示したい広告[/pc]
スマホで表示したい広告は下記の様にショートコード[mobile]で囲みます。
[mobile]スマホで表示したい広告[/mobile]
この方法は、ショートコードを使えばどこでも表示できます。
投稿記事文中でも使えますし、固定ページでもウィジェットでも使えます。
PHPでショートコードを作成して切替
前の方法は「functions.php」に関数を追加しましたが、「functions.php」をいじるのは気が引けるという方におすすめの方法です。 記事中の広告を表示したいところに、下記PHPを書きます。<?php if (wp_is_mobile()): ?>#スマホに表示する広告<?php else: ?>#PCに表示する広告<?php endif; ?>プラグインで切替
広告管理のプラグインの中には、デバイスによって広告表示/非表示を設定できるものがあります。 例えば「Advanced Ads」というプラグインは表示するデバイス設定ができます。 「Advanced Ads」の詳細 ⇒ Wordoressの広告プラグイン5選!一番のおすすめはAdvanced Adsで決まり!「Advanced Ads」での表示デバイス切替手順
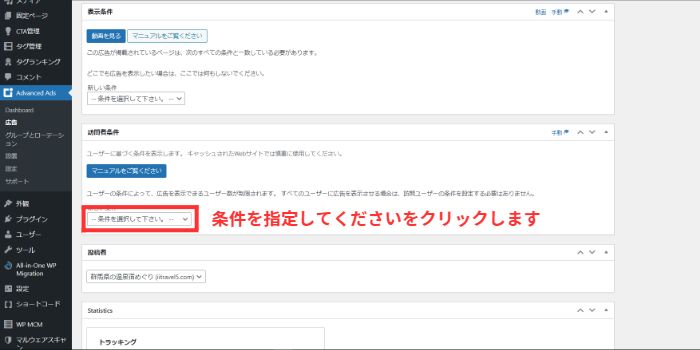
訪問者条件を指定します。
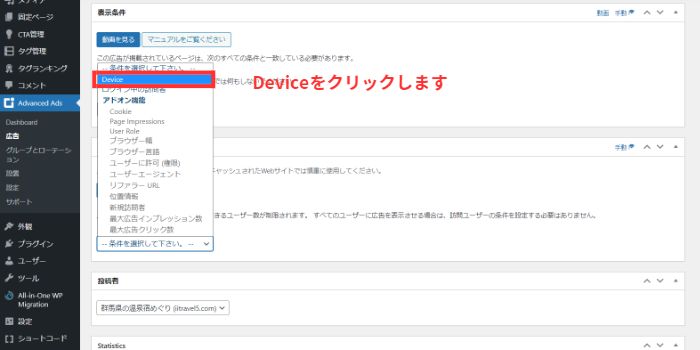
 訪問者条件で「Device(デバイス)」を選択します。
訪問者条件で「Device(デバイス)」を選択します。
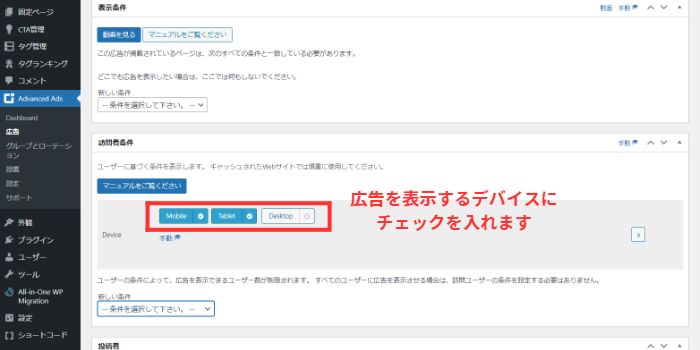
 広告を表示させたいデバイスにチェックを入れます。
広告を表示させたいデバイスにチェックを入れます。
 これでPCからアクセスした場合とスマホからアクセスした場合に、それぞれの広告が表示されます。
これでPCからアクセスした場合とスマホからアクセスした場合に、それぞれの広告が表示されます。
プラグインで切替 その2
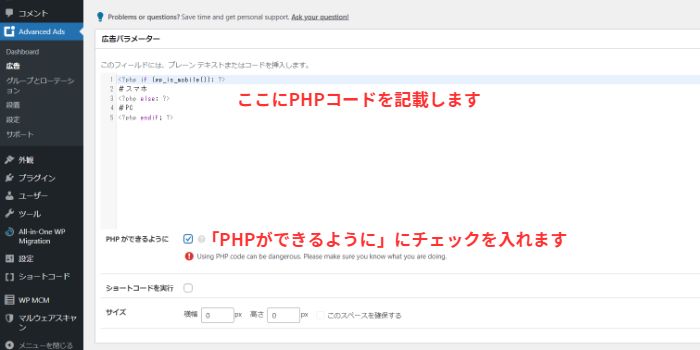
前述の方法では、PC用広告とスマホ用広告をそれぞれ作成しましたが、応用編として、一つの広告でPC用とスマホ用の両方の広告を設定する方法です。 広告パラメーターの設定のところに下記のPHPコードを直接書きます。
広告パラメーターの設定のところに下記のPHPコードを直接書きます。
<?php if (wp_is_mobile()): ?>#スマホに表示する広告<?php else: ?>#PCに表示する広告<?php endif; ?>