
PCとスマホで違う広告を表示させたい時ってありませんか?
又同じ広告だとしても画像の大きさを変えないと、スマホで画像がはみ出てしまうこともありますよね。
本記事では、PCとスマホで別々の広告を表示するためのカスタマイズを紹介します。
この場合は簡単ですね。
テーマの説明に従って、広告を表示するデバイスを設定するだけです。
例えば「SWLL」には広告設定で表示するデバイスが選択できますので、PCに表示するのかスマホに表示するのかを設定します。
PCとスマホでの広告表示を切り替えるのはPHP関数の「wp_is_mobile」を使います。
この関数でモバイル(スマホ)からのアクセスか、そうでないかを判断して表示する広告を切り替えます。
下記のコードを、「functions.php」ファイルに追加します。子テーマが準備されているテーマならそのまま子テーマの「functions.php」に貼り付けます。
子テーマの「functions.php」が無い場合は、親テーマの「functions.php」を子テーマフォルダにコピーしてからそのこぴーした「functions.php」を修正して使います。
//PCでのみ表示するコンテンツ
function if_is_pc($atts, $content = null )
{
$content = do_shortcode( $content);
if(!wp_is_mobile())
{
return $content;
}
}
add_shortcode('pc', 'if_is_pc');
//スマートフォン・タブレットでのみ表示するコンテンツ
function if_is_sp($atts, $content = null )
{
$content = do_shortcode( $content);
if(wp_is_mobile())
{
return $content;
}
}
使い方は、PCで表示したい広告を次のようにショートコード[pc]で囲みます。
[pc]PCで表示したい広告[/pc]
スマホで表示したい広告は下記の様にショートコード[mobile]で囲みます。
[mobile]スマホで表示したい広告[/mobile]
この方法は、ショートコードを使えばどこでも表示できます。
投稿記事文中でも使えますし、固定ページでもウィジェットでも使えます。
前の方法は「functions.php」に関数を追加しましたが、「functions.php」をいじるのは気が引けるという方におすすめの方法です。
記事中の広告を表示したいところに、下記PHPを書きます。
<?php if (wp_is_mobile()): ?>#スマホに表示する広告<?php else: ?>#PCに表示する広告<?php endif; ?>
このPHPが実行されれば、PCとスマホでそれぞれの広告が表示されます。
テーマの設定で記事中のPHPが実行できればこれでいいのですが、PHPが実行できない時にはPHPを実行するためのプラグインを入れます。
プラグインは「Insert PHP Code Snippet」、「PHP Everywhere」、「PHP Execution」などを入れて有効化しましょう!
PHPを実行できるようにするだけなので、どのプラグインでも構いません。
記事に各PHPは、プラグイン「AddQuicktag」に登録しておくと便利です。
広告管理のプラグインの中には、デバイスによって広告表示/非表示を設定できるものがあります。
例えば「Advanced Ads」というプラグインは表示するデバイス設定ができます。
「Advanced Ads」の詳細 ⇒ Wordoressの広告プラグイン5選!一番のおすすめはAdvanced Adsで決まり!
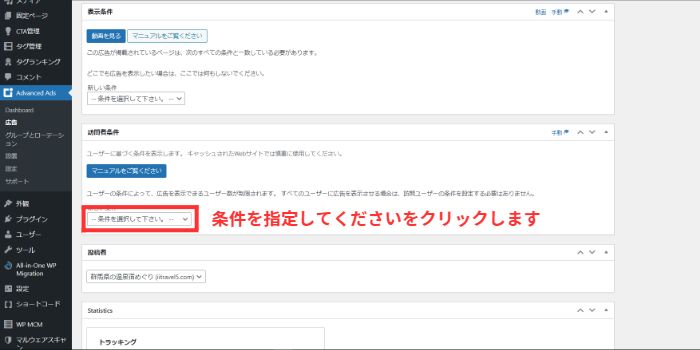
訪問者条件を指定します。

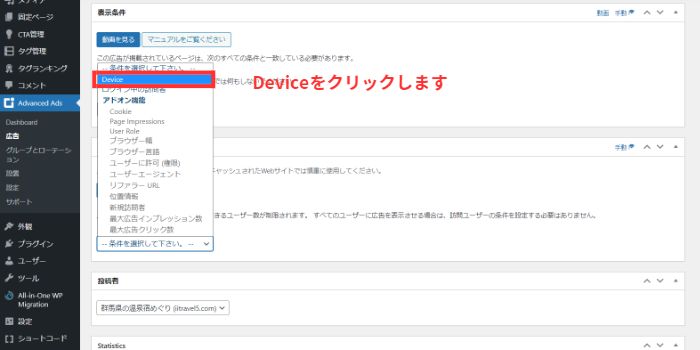
訪問者条件で「Device(デバイス)」を選択します。

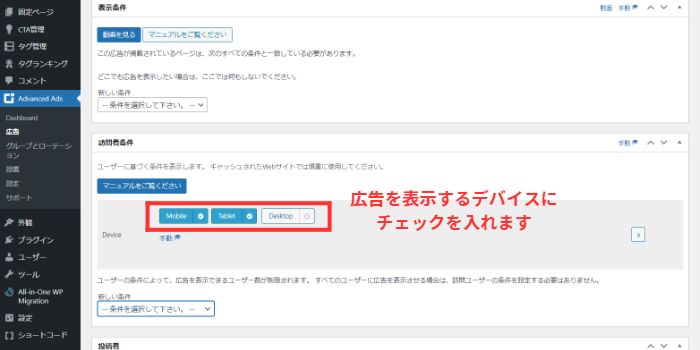
広告を表示させたいデバイスにチェックを入れます。

これでPCからアクセスした場合とスマホからアクセスした場合に、それぞれの広告が表示されます。
前述の方法では、PC用広告とスマホ用広告をそれぞれ作成しましたが、応用編として、一つの広告でPC用とスマホ用の両方の広告を設定する方法です。

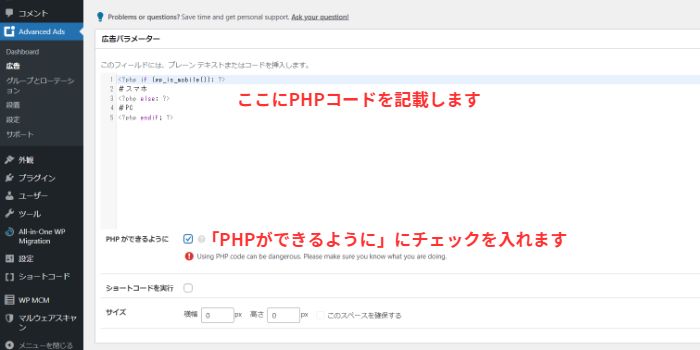
広告パラメーターの設定のところに下記のPHPコードを直接書きます。
<?php if (wp_is_mobile()): ?>#スマホに表示する広告<?php else: ?>#PCに表示する広告<?php endif; ?>
「#スマホに表示する広告」と「#PCに表示する広告」のところには、それぞれの広告を入れます。
そして、「PHP ができるように」にチェックを入れます。
これでPCからアクセスした場合とスマホからアクセスした場合に、それぞれの広告が表示されます。
どちらの方法で設定してもいいのですが、個人的にはこちらの方法の方が広告管理しやすいです。

パソコンとスマホで違う広告を表示させたい時の設定

Contact Form 7 の迷惑な問い合わせスパム対策

稼げるブログは設計次第!2021年は雑誌ブログがおすすめ

EC-CUBE4の画像保存場所

Wordoressの広告プラグイン5選!一番のおすすめはAdvanced Adsで決まり!

Contact Form 7 のメール設定とサンクスページの設定

Contact Form7 のカスタマイズ

【WordPress】カテゴリーページのURLから/category/を消す3つの方法

ヘッダーのロゴ画像を大きく表示するためのカスタマイズ

ワードプレスの引っ越しで画像が表示されない時の対処法

WordPressやプラグインのアップデート後に不具合が起きた時の対策

Cocoonのテーマにて日付表示を非表示にする方法

Invisible reCaptcha の設定

WordPress SEO by Yoastの設定方法